Lorsqu'on veut demander à l'utilisateur de choisir une date (par exemple sa date de naissance) dans un formulaire, il y a plusieurs solutions :
- on met un simple champ de type text avec le masque attentu, à savoir par exemple JJ/MM/YYY
- on peut ajouter un peu de javascript en utilisant une librairie pour afficher un joli calendrier
- intégrer un webcomponent
- etc
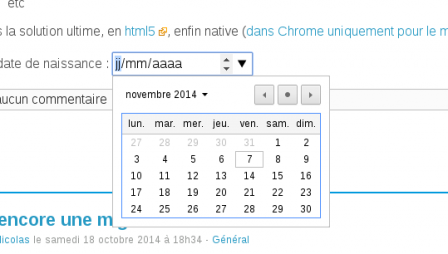
Mais la solution ultime, en html5, enfin native (dans Chrome uniquement pour le moment), est d'utiliser un champ de type date :
Si vous utilisez Chrome, vous devriez voir quelque chose comme sur l'image suivante.

Et pour anticiper l'éventuelle question de certains, c'est "accessible" au clavier, c'est-à-dire que l'on peut tabuler entre jour / mois / année.
1 De Franck -
Yep, dommage que ce ne soit en place qu’avec Chrome, parce qu’avec FF ou IE, tu pleures (pour l’instant). D’autre part l’accessibilité est encore foireuse.
Pas encore demain la veille qu’on intègrera ça dans l’arrière-guichet — j’aime décidément bien ce terme — de Dotclear !